|
100
|
How do I disable the full-row selection in the control

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.FullRowSelect = false
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("One")
oGrid.Items.AddItem("Two")
|
|
99
|
Is there any option to specify the height of the items, before adding them
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DefaultItemHeight = 32
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("One")
oGrid.Items.AddItem("Two")
|
|
98
|
How do lock / fix some columns to the control, so I can see them all the time, event if I scroll the columns

local oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.CountLockedColumns = 1
oGrid.BackColorLock = 0xf0f0f0
oGrid.ColumnAutoResize = false
// oGrid.Columns.Add("Locked").Width = 128
var_Column = oGrid.Columns.Add("Locked")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
// oGrid.Columns.Add("Un-Locked 1").Width = 128
var_Column1 = oGrid.Columns.Add("Un-Locked 1")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
// oGrid.Columns.Add("Un-Locked 2").Width = 128
var_Column2 = oGrid.Columns.Add("Un-Locked 2")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 128]
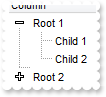
endwith
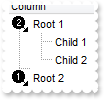
// oGrid.Columns.Add("Un-Locked 3").Width = 128
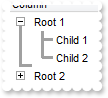
var_Column3 = oGrid.Columns.Add("Un-Locked 3")
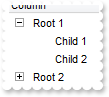
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Width = 128]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("locked"),1) = "unlocked"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("locked"),1) = "unlocked"]
endwith
|
|
97
|
How do I change the control's background / foreground color on the locked area

local oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.CountLockedColumns = 1
oGrid.ForeColorLock = 0xf0f0f0
oGrid.BackColorLock = 0x808080
oGrid.ColumnAutoResize = false
// oGrid.Columns.Add("Locked").Width = 128
var_Column = oGrid.Columns.Add("Locked")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
// oGrid.Columns.Add("Un-Locked 1").Width = 128
var_Column1 = oGrid.Columns.Add("Un-Locked 1")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
// oGrid.Columns.Add("Un-Locked 2").Width = 128
var_Column2 = oGrid.Columns.Add("Un-Locked 2")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 128]
endwith
// oGrid.Columns.Add("Un-Locked 3").Width = 128
var_Column3 = oGrid.Columns.Add("Un-Locked 3")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Width = 128]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("locked"),1) = "unlocked"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("locked"),1) = "unlocked"]
endwith
|
|
96
|
How do I change the control's foreground color
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ForeColor = 0x787878
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("item")
|
|
95
|
How do I change the control's background color

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BackColor = 0xc8c8c8
|
|
94
|
How do I use my own icons for my radio buttons

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Template = [RadioImage(0) = 1] // oGrid.RadioImage(false) = 1
oGrid.Template = [RadioImage(1) = 2] // oGrid.RadioImage(true) = 2
// oGrid.Columns.Add("Radio").Def(1) = true
var_Column = oGrid.Columns.Add("Radio")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(1) = True]
endwith
var_Items = oGrid.Items
var_Items.AddItem("Radio 1")
// var_Items.CellState(var_Items.AddItem("Radio 2"),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Radio 2"),0) = 1]
endwith
var_Items.AddItem("Radio 3")
|
|
93
|
How do I use my own icons for checkbox cells

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Template = [CheckImage(0) = 1] // oGrid.CheckImage(0) = 1
oGrid.Template = [CheckImage(1) = 2] // oGrid.CheckImage(1) = 2
// oGrid.Columns.Add("Check").Def(0) = true
var_Column = oGrid.Columns.Add("Check")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Items = oGrid.Items
var_Items.AddItem("Check 1")
// var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Check 2"),0) = 1]
endwith
|
|
92
|
How do I perform my own sorting when user clicks the column's header

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SortOnClick = 1
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("Item 2")
|
|
91
|
How do I disable sorting a specified column when clicking its header
local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("1")
// oGrid.Columns.Add("NoSort").AllowSort = false
var_Column = oGrid.Columns.Add("NoSort")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AllowSort = False]
endwith
|
|
90
|
How do I disable sorting the columns when clicking the control's header
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SortOnClick = 0
oGrid.Columns.Add("1")
oGrid.Columns.Add("2")
|
|
89
|
How do I put a picture on the center of the control

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Picture = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGrid.PictureDisplay = 17
|
|
88
|
How do I resize/stretch a picture on the control's background

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Picture = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGrid.PictureDisplay = 49
|
|
87
|
How do I put a picture on the control's center right bottom side

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Picture = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGrid.PictureDisplay = 34
|
|
86
|
How do I put a picture on the control's center left bottom side

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Picture = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGrid.PictureDisplay = 32
|
|
85
|
How do I put a picture on the control's center top side

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Picture = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGrid.PictureDisplay = 1
|
|
84
|
How do I put a picture on the control's right top corner

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Picture = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGrid.PictureDisplay = 2
|
|
83
|
How do I put a picture on the control's left top corner

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Picture = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGrid.PictureDisplay = 0
|
|
82
|
How do I put a picture on the control's background

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Picture = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
|
|
81
|
How do I sort descending a column, and put the sorting icon in the column's header

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGrid.Columns.Item(0).SortOrder = 2
|
|
80
|
How do I sort ascending a column, and put the sorting icon in the column's header

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
oGrid.Columns.Item(0).SortOrder = 1
|
|
79
|
How do I perform my own/custom sort, using my extra strings

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("desc").SortType = 7
var_Column = oGrid.Columns.Add("desc")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 7]
endwith
var_Items = oGrid.Items
// var_Items.CellSortData(var_Items.AddItem("A"),0) = "C"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellSortData(AddItem("A"),0) = "C"]
endwith
// var_Items.CellSortData(var_Items.AddItem("B"),0) = "B"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellSortData(AddItem("B"),0) = "B"]
endwith
// var_Items.CellSortData(var_Items.AddItem("C"),0) = "A"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellSortData(AddItem("C"),0) = "A"]
endwith
var_Items.SortChildren(0,0,false)
|
|
78
|
How do I perform my own/custom sort, using my extra numbers

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("desc").SortType = 5
var_Column = oGrid.Columns.Add("desc")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 5]
endwith
var_Items = oGrid.Items
// var_Items.CellSortData(var_Items.AddItem(0),0) = 2
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellSortData(AddItem(0),0) = 2]
endwith
// var_Items.CellSortData(var_Items.AddItem(1),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellSortData(AddItem(1),0) = 1]
endwith
// var_Items.CellSortData(var_Items.AddItem(2),0) = 0
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellSortData(AddItem(2),0) = 0]
endwith
var_Items.SortChildren(0,0,false)
|
|
77
|
How do I perform my own/custom sort, using my extra numbers

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("desc").SortType = 5
var_Column = oGrid.Columns.Add("desc")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 5]
endwith
var_Items = oGrid.Items
// var_Items.CellData(var_Items.AddItem(0),0) = 2
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellData(AddItem(0),0) = 2]
endwith
// var_Items.CellData(var_Items.AddItem(1),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellData(AddItem(1),0) = 1]
endwith
// var_Items.CellData(var_Items.AddItem(2),0) = 0
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellData(AddItem(2),0) = 0]
endwith
var_Items.SortChildren(0,0,false)
|
|
76
|
By default, the column gets sorted as strings, so how do I sort a column by time only

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("desc").SortType = 4
var_Column = oGrid.Columns.Add("desc")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 4]
endwith
var_Items = oGrid.Items
var_Items.AddItem("11:00")
var_Items.AddItem("10:10")
var_Items.AddItem("12:12")
var_Items.SortChildren(0,0,false)
|
|
75
|
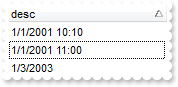
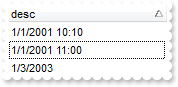
By default, the column gets sorted as strings, so how do I sort a column by date and time

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("desc").SortType = 3
var_Column = oGrid.Columns.Add("desc")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 3]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("01/01/2001 11:00:00")
var_Items.AddItem("01/02/2001 10:00:00")
var_Items.AddItem("01/02/2001 11:00:00")
var_Items.AddItem("01/03/2001 10:00:00")
var_Items.AddItem("01/03/2001 11:00:00")
var_Items.SortChildren(0,0,false)
|
|
74
|
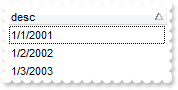
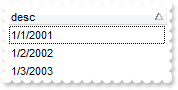
By default, the column gets sorted as strings, so how do I sort a column by dates

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("desc").SortType = 2
var_Column = oGrid.Columns.Add("desc")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 2]
endwith
var_Items = oGrid.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("01/01/2001 11:00:00")
var_Items.AddItem("01/02/2001 10:00:00")
var_Items.AddItem("01/02/2001 11:00:00")
var_Items.AddItem("01/03/2001 10:00:00")
var_Items.AddItem("01/03/2001 11:00:00")
var_Items.SortChildren(0,0,false)
|
|
73
|
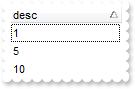
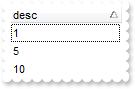
How do I sort a column by numbers

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("desc").SortType = 1
var_Column = oGrid.Columns.Add("desc")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 1]
endwith
var_Items = oGrid.Items
var_Items.AddItem(1)
var_Items.AddItem(5)
var_Items.AddItem(10)
var_Items.SortChildren(0,0,false)
|
|
72
|
How do I hide the control's header bar
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.HeaderVisible = false
|
|
71
|
How do change the visual appearance for the control's header bar, using EBN

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.BackColorHeader = 0x1000000
|
|
70
|
How do I remove the control's border
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Appearance = 0
|
|
69
|
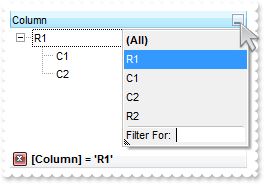
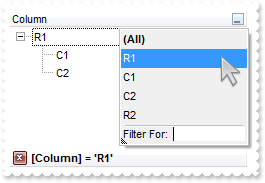
I have a hierarchy and I need to filter only root items that match, with thier childs

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.LinesAtRoot = -1
oGrid.FilterInclude = 3
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "R1"
var_Items = oGrid.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oGrid.ApplyFilter()
|
|
68
|
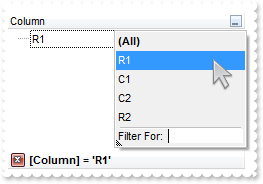
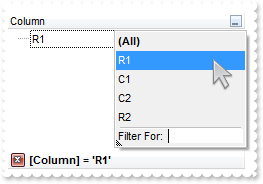
I have a hierarchy and I need to filter only root items that match, without thier childs

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.LinesAtRoot = -1
oGrid.FilterInclude = 2
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "R1"
var_Items = oGrid.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oGrid.ApplyFilter()
|
|
67
|
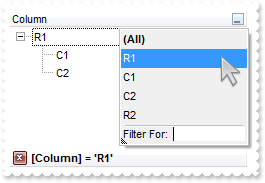
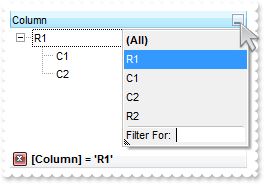
I have a hierarchy and I need to filter only parent items that match, including thier childs

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.LinesAtRoot = -1
oGrid.FilterInclude = 1
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "R1"
var_Items = oGrid.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oGrid.ApplyFilter()
|
|
66
|
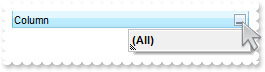
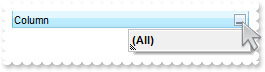
How can I get ride/hide of the "Filter For" field

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
|
|
65
|
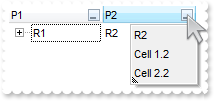
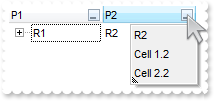
Is there any way to get listed only visible items in the drop down filter window

local h,oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.LinesAtRoot = -1
oGrid.Template = [Description(0) = ""] // oGrid.Description(0) = ""
oGrid.Template = [Description(1) = ""] // oGrid.Description(1) = ""
oGrid.Template = [Description(2) = ""] // oGrid.Description(2) = ""
var_Column = oGrid.Columns.Add("P1")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 1
var_Column1 = oGrid.Columns.Add("P2")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Items = oGrid.Items
h = var_Items.AddItem("R1")
// var_Items.CellValue(h,1) = "R2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "R2"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Cell 1.1"),1) = "Cell 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Cell 1.1"),1) = "Cell 1.2"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Cell 2.1"),1) = "Cell 2.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Cell 2.1"),1) = "Cell 2.2"]
endwith
|
|
64
|
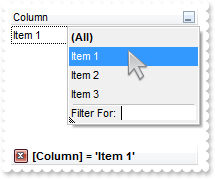
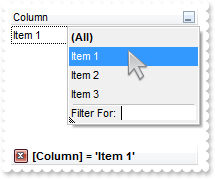
How do I filter for items that match exactly the specified string

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "Item 1"
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("Item 2")
oGrid.Items.AddItem("Item 3")
oGrid.ApplyFilter()
|
|
63
|
How can I can I programmatically filter for items with a specified icon assigned

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 10
var_Column.Filter = Str(1)
var_Items = oGrid.Items
// var_Items.CellImage(var_Items.AddItem("Image 1"),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImage(AddItem("Image 1"),0) = 1]
endwith
// var_Items.CellImage(var_Items.AddItem("Image 1"),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImage(AddItem("Image 1"),0) = 1]
endwith
// var_Items.CellImage(var_Items.AddItem("Image 2"),0) = 2
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImage(AddItem("Image 2"),0) = 2]
endwith
// var_Items.CellImage(var_Items.AddItem("Image 3"),0) = 3
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImage(AddItem("Image 3"),0) = 3]
endwith
oGrid.ApplyFilter()
|
|
62
|
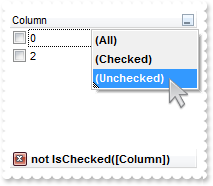
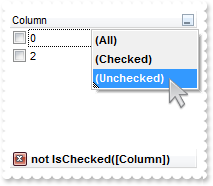
How can I can I programmatically filter the checked items

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.DisplayFilterButton = true
var_Column.FilterType = 6
var_Column.Filter = Str(0)
oGrid.Items.AddItem(0)
var_Items = oGrid.Items
// var_Items.CellState(var_Items.AddItem(1),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem(1),0) = 1]
endwith
oGrid.Items.AddItem(2)
oGrid.ApplyFilter()
|
|
61
|
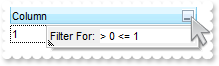
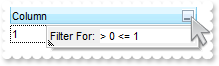
How can I can I filter programmatically the items based on some numerichal rules

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 5
var_Column.Filter = "> 0 <= 1"
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.ApplyFilter()
|
|
60
|
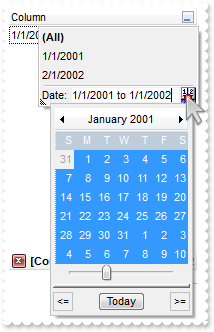
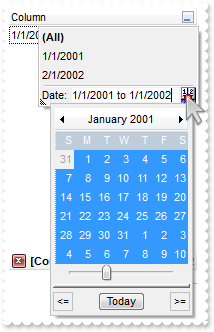
How can I can I filter programmatically the items based on a range/interval of dates

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
var_Column.FilterType = 4
var_Column.Filter = "1/1/2001 to 1/1/2002"
oGrid.Items.AddItem("1/1/2001")
oGrid.Items.AddItem("2/1/2002")
oGrid.ApplyFilter()
|
|
59
|
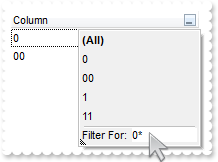
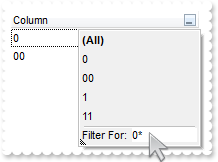
How can I can I filter programmatically given a specified pattern using wild characters like * or

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "0*"
oGrid.Items.AddItem(0)
oGrid.Items.AddItem("00")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem("11")
oGrid.ApplyFilter()
|
|
58
|
How can I can I select programmatically "Blanks/NonBlanks" option in the column's drop down filter
local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
57
|
How can I display the column's filter

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
|
|
56
|
How can I show only the vertical scroll bar

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = true
oGrid.ScrollBars = 10
oGrid.Columns.Add(Str(1))
oGrid.Columns.Add(Str(2))
|
|
55
|
How can I show the control's grid lines only for added/visible items

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
|
|
54
|
Can I hide the hierarchy lines

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.LinesAtRoot = 1
oGrid.HasLines = 0
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
53
|
Can I change the style or type for the hierarchy lines

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.LinesAtRoot = 1
oGrid.HasLines = 2
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
52
|
Can I use my own icons for the +/- ( expand/collapse ) buttons

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.LinesAtRoot = 1
oGrid.HasButtons = 4
oGrid.Template = [HasButtonsCustom(0) = 1] // oGrid.HasButtonsCustom(false) = 1
oGrid.Template = [HasButtonsCustom(1) = 2] // oGrid.HasButtonsCustom(true) = 2
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
51
|
How do I change visual appearance of the +/- ( expand/collapse ) buttons

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.LinesAtRoot = 1
oGrid.HasButtons = 3
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
50
|
How can I change the "IsChecked/IsUnchecked" caption in the control's filter bar, when I filter for checked items

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 6
var_Column.Filter = Str(0)
oGrid.Template = [Description(21) = "Check_On"] // oGrid.Description(21) = "Check_On"
oGrid.Template = [Description(22) = "Check_Off"] // oGrid.Description(22) = "Check_Off"
oGrid.ApplyFilter()
|
|
49
|
How can I change the "Checked" caption in the drop down filter window, when I filter for checked items

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 6
oGrid.Template = [Description(19) = "with check on"] // oGrid.Description(19) = "with check on"
oGrid.Template = [Description(20) = "with check off"] // oGrid.Description(20) = "with check off"
|
|
48
|
How can I change the name of the week days in the drop down calendar window, being displayed when I filter items between dates

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGrid.Template = [Description(18) = "Du Lu Ma Mi Jo Vi Si"] // oGrid.Description(18) = "Du Lu Ma Mi Jo Vi Si"
oGrid.ApplyFilter()
|
|
47
|
How can I change the name of the months in the drop down calendar window, being displayed when I filter items between dates

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGrid.Template = [Description(17) = "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre"] // oGrid.Description(17) = "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre"
oGrid.ApplyFilter()
|
|
46
|
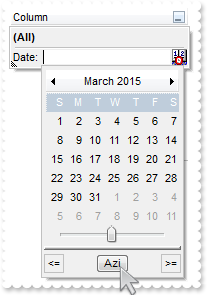
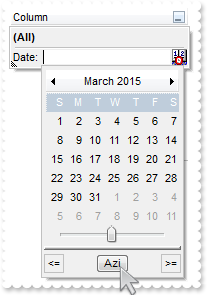
Can I change the "Today" caption being displayed in the drop down calendar, when I filter for dates

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGrid.Template = [Description(16) = "Azi"] // oGrid.Description(16) = "Azi"
oGrid.ApplyFilter()
|
|
45
|
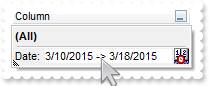
The drop down filter window displays a "to" string between two datem when I filter dates. Can I change that

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGrid.Template = [Description(13) = "->"] // oGrid.Description(13) = "->"
oGrid.ApplyFilter()
|
|
44
|
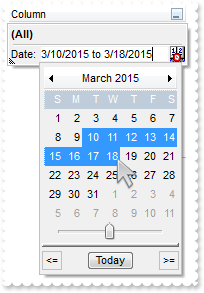
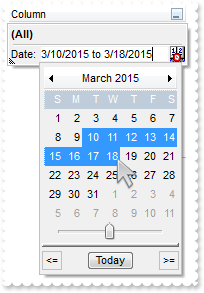
How can I filter the items that are between an interval/range of dates

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGrid.ApplyFilter()
|
|
43
|
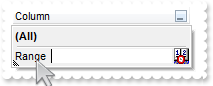
Can I change the "Date:" caption when the column's drop down filter window is shown

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGrid.Template = [Description(12) = "Range"] // oGrid.Description(12) = "Range"
oGrid.ApplyFilter()
|
|
42
|
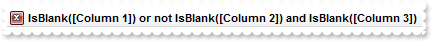
Can I filter for values using OR - NOT , instead AND operator

local oGrid,var_Column,var_Column1,var_Column2
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oGrid.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 1
var_Column2 = oGrid.Columns.Add("Column 3")
var_Column2.DisplayFilterButton = true
var_Column2.FilterType = 1
oGrid.FilterCriteria = "%0 or not %1 and %2"
oGrid.ApplyFilter()
|
|
41
|
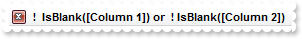
Can I change the NOT string in the filter bar

local oGrid,var_Column,var_Column1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oGrid.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 2
oGrid.FilterCriteria = "not %0 or %1"
oGrid.Template = [Description(24) = " ! "] // oGrid.Description(24) = " ! "
oGrid.Template = [Description(10) = " ! IsBlank"] // oGrid.Description(10) = " ! IsBlank"
oGrid.ApplyFilter()
|
|
40
|
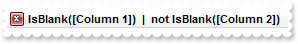
Can I change the OR string in the filter bar

local oGrid,var_Column,var_Column1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oGrid.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 2
oGrid.FilterCriteria = "%0 or %1"
oGrid.Template = [Description(23) = " | "] // oGrid.Description(23) = " | "
oGrid.ApplyFilter()
|
|
39
|
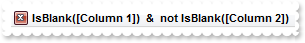
Can I change the AND string in the filter bar

local oGrid,var_Column,var_Column1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oGrid.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 2
oGrid.Template = [Description(11) = " & "] // oGrid.Description(11) = " & "
oGrid.ApplyFilter()
|
|
38
|
The "IsBlank" caption shown in the control's filterbar when I select "Blanks" or "NonBlanks" items in the column's drop down filter window

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.Template = [Description(9) = "Is Empty"] // oGrid.Description(9) = "Is Empty"
oGrid.Template = [Description(10) = "Is Not Empty"] // oGrid.Description(10) = "Is Not Empty"
oGrid.ApplyFilter()
|
|
37
|
Is there any option to remove the tooltip when the cursor hovers the column's drop down filter window

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Column").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Column")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
oGrid.Template = [Description(4) = ""] // oGrid.Description(4) = ""
oGrid.Template = [Description(5) = ""] // oGrid.Description(5) = ""
oGrid.Template = [Description(6) = ""] // oGrid.Description(6) = ""
oGrid.Template = [Description(7) = ""] // oGrid.Description(7) = ""
oGrid.Template = [Description(8) = ""] // oGrid.Description(8) = ""
oGrid.Template = [Description(14) = ""] // oGrid.Description(14) = ""
oGrid.Template = [Description(15) = ""] // oGrid.Description(15) = ""
|
|
36
|
How can I change the "Filter For" caption in the column's drop down filter window

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Column").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Column")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
oGrid.Template = [Description(3) = "new caption"] // oGrid.Description(3) = "new caption"
|
|
35
|
Can I remove the "All", "Blanks" and "NonBlanks" items in the drop down filter window

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Column").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Column")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
oGrid.Template = [Description(0) = ""] // oGrid.Description(0) = ""
oGrid.Template = [Description(1) = ""] // oGrid.Description(1) = ""
oGrid.Template = [Description(2) = ""] // oGrid.Description(2) = ""
|
|
34
|
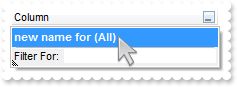
How do I change the "All", "Blanks" or/and "NonBlanks" caption in the drop down filter window

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Column").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Column")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
oGrid.Template = [Description(0) = "new name for (All)"] // oGrid.Description(0) = "new name for (All)"
|
|
33
|
How can I change the position of the column

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Column 1")
// oGrid.Columns.Add("Column 2").Position = 0
var_Column = oGrid.Columns.Add("Column 2")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Position = 0]
endwith
|
|
32
|
Can I make strikeout the column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Column 1").HeaderStrikeOut = true
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HeaderStrikeOut = True]
endwith
|
|
31
|
How can I apply an strikeout font only a portion of the column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Column 1").HTMLCaption = "<s>Col</s>umn 1"
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<s>Col</s>umn 1"]
endwith
|
|
30
|
How can I get underlined only a portion of column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Column 1").HTMLCaption = "<u>Col</u>umn 1"
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<u>Col</u>umn 1"]
endwith
|
|
29
|
How can I underline the column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Column 1").HeaderUnderline = true
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HeaderUnderline = True]
endwith
|
|
28
|
How can I apply an italic font only a portion of the column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Column 1").HTMLCaption = "<i>Col</i>umn 1"
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<i>Col</i>umn 1"]
endwith
|
|
27
|
Is there any option to make italic the column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Column 1").HeaderItalic = true
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HeaderItalic = True]
endwith
|
|
26
|
How can I bold only a portion of the column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Column 1").HTMLCaption = "<b>Col</b>umn 1"
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<b>Col</b>umn 1"]
endwith
|
|
25
|
Is there any option to bold the column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Column 1").HeaderBold = true
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HeaderBold = True]
endwith
|
|
24
|
Why child items are not shown

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.LinesAtRoot = -1
oGrid.Columns.Add("Column 1")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
23
|
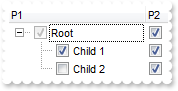
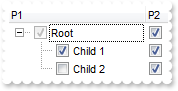
Does your control support partial-check ( three states ) feature for each column

local h,oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("P1")
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column1 = oGrid.Columns.Add("P2")
// var_Column1.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
var_Column1.PartialCheck = true
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGrid.EndUpdate()
|
|
22
|
Is there any option to change the color for the grid lines

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("")
oGrid.DrawGridLines = -1
oGrid.GridLineColor = 0xff
|
|
21
|
Can I change the font to display the column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.HeaderHeight = 34
// oGrid.Columns.Add("Column 1").HTMLCaption = "<font Tahoma;14>Column</font> 1"
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<font Tahoma;14>Column</font> 1"]
endwith
|
|
20
|
Can I change the height of the header bar

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.HeaderHeight = 32
|
|
19
|
Can I display multiple icons to the column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
// oGrid.Columns.Add("Column 1").HTMLCaption = "1<img>1</img> 2 <img>2</img>..."
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "1<img>1</img> 2 <img>2</img>..."]
endwith
|
|
18
|
How can I draw grid lines only for visible items

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
|
|
17
|
How can I show the control's grid lines

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
oGrid.DrawGridLines = -1
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
|
|
16
|
How can I assign a different background color for the entire column

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
// oGrid.Columns.Add("Column 1").Def(4) = 255
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(4) = 255]
endwith
oGrid.Columns.Add("Column 2")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
|
|
15
|
How can I assign a check box for a cell

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Column 1")
var_Items = oGrid.Items
var_Items.AddItem(0)
// var_Items.CellHasCheckBox(var_Items.AddItem(1),0) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHasCheckBox(AddItem(1),0) = True]
endwith
var_Items.AddItem(2)
|
|
14
|
How can I assign checkboxes for the entire column

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Column 1").Def(0) = true
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
|
|
13
|
How can I show both scrollbars
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ScrollBars = 15
|
|
12
|
How can I change the column's width

local oGrid,var_Column,var_Column1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
// oGrid.Columns.Add("Column 1").Width = 64
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 64]
endwith
// oGrid.Columns.Add("Column 2").Width = 128
var_Column1 = oGrid.Columns.Add("Column 2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
|
|
11
|
How can I show or hide a column
local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Hidden").Visible = false
var_Column = oGrid.Columns.Add("Hidden")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
|
|
10
|
How can I hide the searching column
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.MarkSearchColumn = false
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
oGrid.Items.AddItem()
|
|
9
|
Can I disable sorting a column, when the user clicks the column's header, or drag it to the sort bar
local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Unsortable").AllowSort = false
var_Column = oGrid.Columns.Add("Unsortable")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AllowSort = False]
endwith
oGrid.Columns.Add("Sortable")
|
|
8
|
Is there any option to align the header to the left and the data to the right

local oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Left").Alignment = 0
var_Column = oGrid.Columns.Add("Left")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Alignment = 0]
endwith
var_Column1 = oGrid.Columns.Add("Right")
var_Column1.Alignment = 2
var_Column1.HeaderAlignment = 2
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("left"),1) = "right"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("left"),1) = "right"]
endwith
|
|
7
|
Can I displays a custom size picture to column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oGrid.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oGrid.HeaderHeight = 48
// oGrid.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"
var_Column = oGrid.Columns.Add("ColumnName")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"]
endwith
|
|
6
|
How can I insert an icon to column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
// oGrid.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>1</img> Icon"
var_Column = oGrid.Columns.Add("ColumnName")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<b>HTML</b> Column <img>1</img> Icon"]
endwith
|
|
5
|
How can I insert an icon to column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
// oGrid.Columns.Add("ColumnName").HeaderImage = 1
var_Column = oGrid.Columns.Add("ColumnName")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HeaderImage = 1]
endwith
|
|
4
|
How can I use HTML format in column's header

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> <fgcolor=0000FF>Col</fgcolor>umn"
var_Column = oGrid.Columns.Add("ColumnName")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<b>HTML</b> <fgcolor=0000FF>Col</fgcolor>umn"]
endwith
|
|
3
|
How can I change/rename the column's name

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("ColumnName").Caption = "NewName"
var_Column = oGrid.Columns.Add("ColumnName")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Caption = "NewName"]
endwith
|
|
2
|
How can I add multiple columns

local oGrid,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
|
|
1
|
How can I add a new column

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("new")
|